모든 브라우저는 개발자 도구로 디버깅이 가능하다!
pc 에서 크롬 개발자 도구로 디버깅을 하다가
테스트를 위해 모바일로 접속했는데 에러가 생겨서
오잉? 모바일에서는 어떻게 디버깅을 하지?!!
하다가 알게된 방법 공유하기!
아이폰으로 사파리 브라우저에서 개발자 모드 디버깅 환경 구축하기!
준비물 : 맥, 아이폰, 케이블
1. 맥에서 Safari를 실행하고, 개발자 도구를 활성화 하기
safari 설정 > 고급 > 메뉴 막대에서 개발자용 메뉴보기

2. 아이폰 설정에서 Web Inspector 활성화 하기
아이폰 설정 > Safari > 고급 > 웹 속성 켜기

3. 맥과 아이폰 케이블로 연결 후, Safari에서 내 아이폰 기기 탐색
케이블을 연결하면 아이폰에서 "신뢰"를 클릭해서 연결을 승인해주고,
Safari 개발자용 탭에서 내 아이폰을 연결해주자!

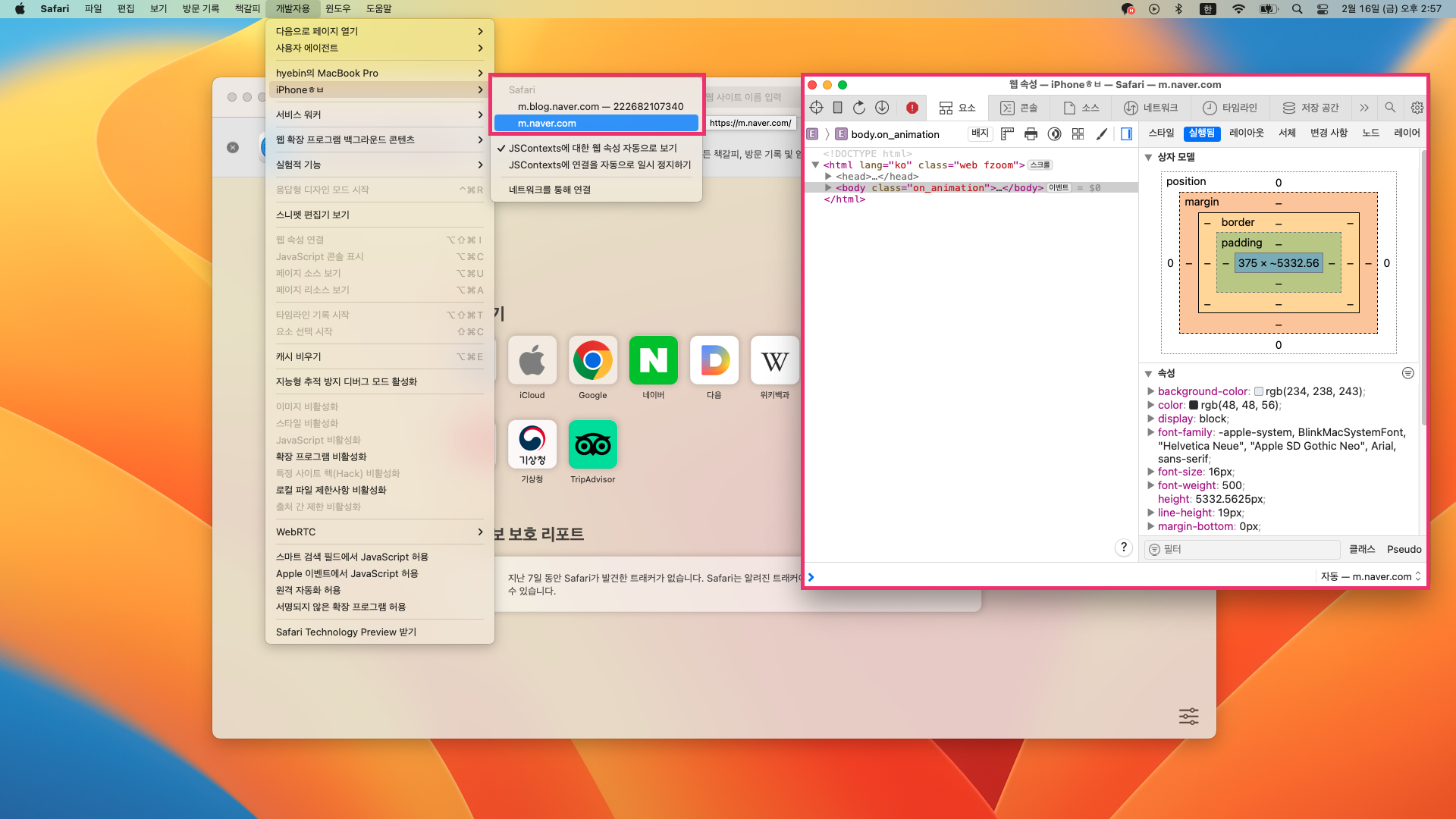
3. 맥 Safari의 개발자 메뉴를 통해 아이폰에서 활성화된 페이지 디버깅 시작하기!
모바일 사파리에서 테스트하려는 사이트에 접속하면
맥 개발자 모드에 내가 접속한 사이트가 활성화된다!
나는 naver에 접속했더니 맥 Safari 개발자 도구에 naver.com이 뜬다.
클릭하면 pc처럼 개발자도구를 확인할 수 있다~!!
끄읕!ㅎ