[Vue3] Composition API 전역 변수 파일 분리
내가 하고 싶은 것
1. 글로벌 전역 변수 파일 분리
2. Composition API에서 사용가능 하도록!
Vue3 공식문서를 보면
전역으로 사용가능한 global API가 있다.
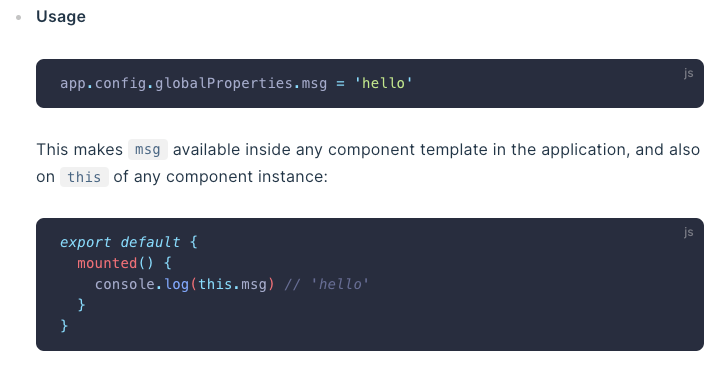
바로 app.config.globalProperties 이다.
https://vuejs.org/api/application.html#app-config-globalproperties
Application API | Vue.js
vuejs.org
근데 공식문서에서 전역변수를 this를 사용해서 불러오고 있다..(Options API만 설명되어 있음..)

사용한 방법
구글링을 통해서 2가지 방법을 찾았다.
두 방법 모두 provide, inject를 사용했다.
두 방법의 차이점은 provide, inject를 어느 파일에서 하는지의 차이인 것 같다!
https://vuejs.org/guide/components/provide-inject.html
Provide / Inject | Vue.js
vuejs.org
방법 1
1. src/commonGlobal/global.ts 파일 생성하고
전역으로 사용 할 변수, 함수, 오브젝트 등을 작성한다.
// global.ts
export default {
testValue: 'hyeppy',
TestFc(a, b) {
return a + b;
},
testObject: {
key1: 'value1',
key2: 'value2',
},
};
2. main.ts에서 global.ts를 사용할 수 있도록 provide한다.
나는 vue 프로젝트 생성 시 plugin이 분리되어있어 src/plugins/index.ts에 작성했다.
/**
* plugins/index.ts
*
* Automatically included in `./src/main.ts`
*/
// Plugins
import vuetify from './vuetify';
import pinia from '../store';
import router from '../router';
import AOS from 'aos';
import 'aos/dist/aos.css';
// Types
import type { App } from 'vue';
// Global
import global from '@/commonGlobal/global'; // 1. global.ts import하기
export function registerPlugins(app: App) {
app.use(vuetify).use(router).use(pinia);
app.provide('global', global); // 2. provide로 사용할 global 제공하기
app.mixin({
created() {
AOS.init({
duration: 500,
});
},
});
}/**
* main.ts
*
* Bootstraps Vuetify and other plugins then mounts the App`
*/
// Components
import App from './App.vue';
// Composables
import { createApp } from 'vue';
// Plugins
import { registerPlugins } from '@/plugins';
const app = createApp(App);
registerPlugins(app);
app.mount('#app');
3. 컴포넌트에서 사용하기
<template>
<div class="main">
main입니다.
</div>
</template>
<script lang="ts" setup>
import { inject } from 'vue';
const global: any = inject('global'); // 글로벌 주입하기!
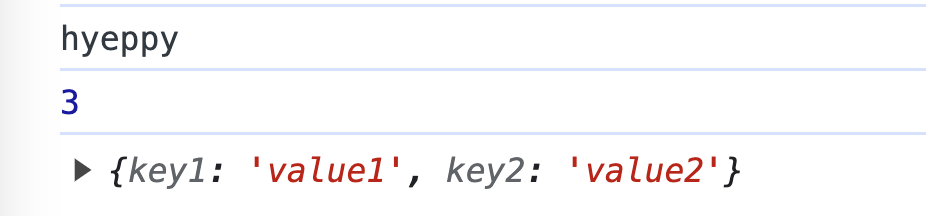
console.log(global.testValue);
let result = global.TestFc(1, 2);
console.log(result);
console.log(global.testObject);
</script>

방법 2
방법은 1번과 거의 동일하다.
각 파일에서 어떻게 작성되었는지 비교해보자!
1. src/commonGlobal/global.ts 파일 생성하고
전역으로 사용 할 변수, 함수, 오브젝트 등을 작성한다.
// global.ts
const injectionKey = Symbol('GlobalInjection'); // provide 할 때 key가 필요함. key는 문자열 or Symbol
export const global = {
install(app) { // main.ts에서 use를 사용하기 위해서 install 사용
const globalValue = {
testValue: 'hyeppy',
testObj: {
key1: 'value1',
key2: 'value2',
},
TestFc: function (a, b) {
return a + b;
},
};
app.provide(injectionKey, globalValue);
},
};
export const useGlobal = () => {
return inject(injectionKey);
};
2. main.ts에서 global.ts를 사용할 수 있도록 provide한다.
나는 vue 프로젝트 생성 시 plugin이 분리되어있어 src/plugins/index.ts에 작성했다.
/**
* plugins/index.ts
*
* Automatically included in `./src/main.ts`
*/
// Plugins
import vuetify from './vuetify';
import pinia from '../store';
import router from '../router';
import AOS from 'aos';
import 'aos/dist/aos.css';
// Types
import type { App } from 'vue';
// Global
import { global } from '@/commonGlobal/global';
export function registerPlugins(app: App) {
app.use(vuetify).use(router).use(pinia).use(global);
app.mixin({
created() {
AOS.init({
duration: 500,
});
},
});
}
3. 컴포넌트에서 사용하기
<template>
<div class="main">
main입니다.
</div>
</template>
<script lang="ts" setup>
import { useGlobal } from '@/commonGlobal/global';
const globalValue: any = useGlobal();
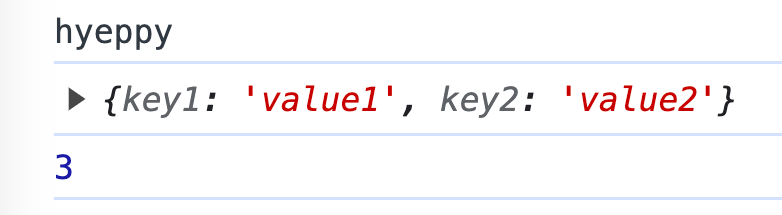
console.log(globalValue.testValue);
console.log(globalValue.testObj);
let result = globalValue.TestFc(1, 2);
console.log(result);
</script>

결론
방법1은 main.ts에서 provide를 사용하고, 컴포넌트에서 inject 했다.
방법2는 provide, inject 모두 global.ts에서 작성했다.
어떤게 더 좋은방식인지는 모르겠지만,
나는 개인적으로 방법2가 로직을 분리할 수 있는 것 같아서
방법2를 사용하려고 한다!
좋은 방법 있으면 공유해주세용🩷
+ vue3를 처음해보는데 A-Z까지 하나하나 찾아가면서 배우는 과정이 아주 피곤하면서도 재밌다,,ㅎㅎ