1. JS에서의 this는 현재 호출중인 메서드를 보유한 객체를 가리킴 (default) var obj = { result: 0 }; obj.add = function(x,y) { this.result = x+y; } obj.add(3,4) console.log(obj)// { result: 7 } 2. 그러나 아래 코드 처럼 호출될 때 add2() 메서드를 보유한 객체가 없으므로 Global (전역) 객체가 this가 됨. var obj = { result: 0 }; obj.add = function (x, y) { this.result = x + y; }; var add2 = obj.add; console.log(add2 === obj.add); //true add2(3, 4) // 전역 변수 res..

전체 글
Vue, React, Next를 다뤄요! Software Engineer(Front-End) 나는야 개발이 즐거운 개발자^_^
자바스크립트 파일 실행해서 console.log() 확인할때마다 브라우저에서 확인했던 나,, vsc 터미널에서 결과를 확인하고 싶어서 Code Runner 익스텐션을 설치했다! 그리고 다시 마주친 에러,, /bin/sh: node: command not found 해결 방법! 1. (cmd + shift + p) 하고 검색창에 Preferences: Open User Settings (JSON) 을 클릭해서 setting.json 파일을 열자! (setting.json파일 여는 방법 2 ==> vsc > Preferences > Settings 로 들어가 setting.json 파일을 열자!) 2. json파일에 아래 코드 추가 후 저장하기! "code-runner.runInTerminal": true ..

Java Script에서 큰 숫자를 사용할 때 BigInt를 사용하는데요. 왜 BigInt를 사용해서 계산하면 생각과는 다른 결과가 나오는 걸까요?!! 어떤 경우에 계산 결과가 다른건지! 그리고 해결 방법은 무엇인지 알아봅시다! BigInt 정의(MDN 공식 문서) **BigInt**는 Number 원시 값이 안정적으로 나타낼 수 있는 최대치인 2^53 - 1보다 큰 정수를 표현할 수 있는 내장 객체입니다. BigInt는 정수 리터럴의 뒤에 n을 붙이거나(10n) 함수 BigInt()를 호출해 생성할 수 있습니다. https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/BigInt MDN 공식 문서에 표기되어 있는 것 처..

자바스크립트의 String 메서드를 알아보자!! 코딩 테스트 볼 때 중요한 것 같아서 공부하고 정리해본다! 누군가에게도 도움이 되길! 🙏 1. slice(시작인덱스, 종료인덱스) : 시작인덱스부터 종료인덱스-1까지 반환 * slice의 시작 인덱스 값 > 종료 인덱스 값 이면 작동하지 않는 것에 주의하자! 2. substring(시작인덱스, 종료인덱스) : 시작인덱스부터 종료인덱스-1까지 반환 * slice와 달리 substring은 시작 인덱스 값 > 종료 인덱스 값 이여도 작동한다! 3. substr(시작위치, 길이) : 시작인덱스부터 길이만큼 반환 * substr()은 명세에서 사라질 수 있기 때문에 slice, substring 사용을 권장한다고 한다! 4. replace(바꿀문자열, 바뀔문자열)..

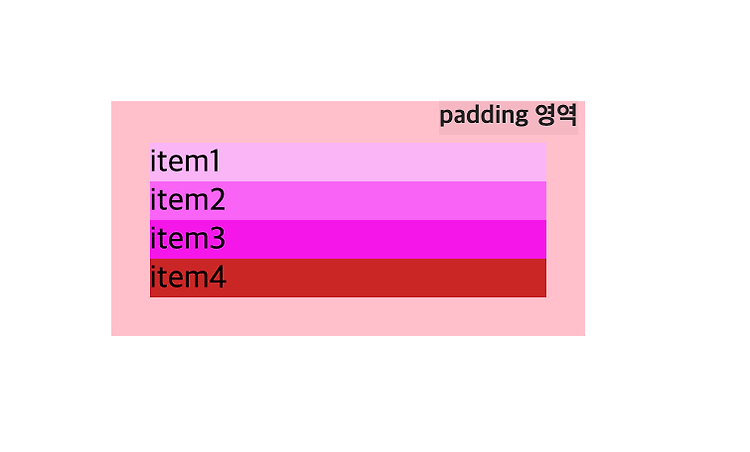
Float 사용 시, 자식 요소가 부모 요소의 범위를 벗어날 때 해결하는 방법 3가지를 공유하려 합니다! 사실 내가 까먹을까봐 기록하는 것이지요 ㅎㅎ 먼저 아래와 같은 코드를 봅시다! 1. container 라는 클래스명을 가진 부모요소 내에 자식 요소(item1 ~ item4)가 있습니다. 2. 부모요소(container)에 height(높이)값은 지정하지 않았기 때문에, 자식요소의 text높이 만큼이 부모의 높이가 될 것입니다. 3. 부모요소(container) padding 속성을 주었습니다. item1 item2 item3 item4 따라서 코드를 실행하면 아래와 같이 블럭이 만들어집니다. 부모 요소에 padding 값을 주어 자식 요소들이 padding 영역 안으로 item들이 정렬된 것을 알 ..

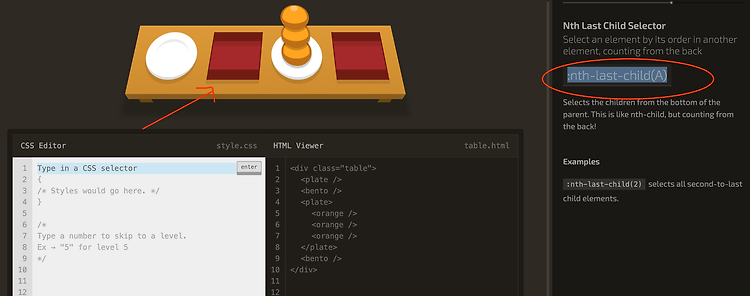
1. 가상 클래스 선택자란? - 실제로 html에 존재하지 않는 클래스지만 마치 클래스가 존재하는 것처럼 작동한다고 하여 가상 클래스 선택자로 부릅니다! 2. 8가지 종류 중 가상 클래스 선택자(Pseudo class selector)에 대해서 알아보겠습니다! - 선택자 종류 - 1. 전체 선택자 (Universal Selector) 2. 타입 선택자 (Type Selector) 3. 아이디 선택자 (ID Selector) 4. 클래스 선택자 (Class Selector) 5. 선택자 목록 (Selector list) 6. 속성 선택자 (Attribute selectors) 7. 가상 클래스 선택자(Pseudo class selector) 8. 가상 요소 선택자 (Pseudo-elements) 3. 가상..

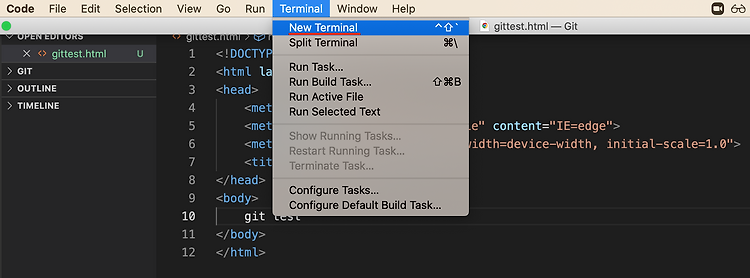
Git 명령어를 통해 파일 기록(=버전 생성)을 해보자! 1. VS Code에서 작업 폴더 열기 2. Terminal > New Terminal 클릭 3. git init 입력하기 4. 파일 내용을 작성하고 저장 5. 터미널에 아래 코드를 통해 commit 하면 끝! 1 2 git add 파일명 git commit -m '메모할 사항 적기' cs + 이후로 코드 수정이 생기고 내가 기록하고 싶다면, vs 터미널에 아래 명령어를 통해 원할때마다 commit하면 된답니다! 오늘도 하나 배웠다 뿌우듯>

1. homebrew 설치 후 터미널에 아래 명령어 입력 1 brew install git cs 2. 설정하기(선택) 1 2 git config --global init.defaultBranch main git config --global core.editor "code --wait" cs - 기본 브랜치를 마스터가 아닌 메인으로 변경해주기 - 기본 에디터를 VS Code로 바꾸기 3. 폴더 만들기 폴더 우클릭 > 터미널 열기 해당 폴더의 버전 확인이 되었다면 깃 설치성공! 4. Git 유저 이름 셋팅 터미널에 아래 코드 입력하기 (누가 지금 git을 쓰고있는지 구분하기 위한 간단한 아이디 등록같은거라네요) 1 2 git config --global user.email "홍길동@naver.com" git..
함수 안에서 선언한 변수의 효력 범위 함수 안에서 사용할 변수의 이름을 함수 밖에서도 동일하게 사용한다면 어떻게 될까? 예제를 통해 답을 찾아보자! 아래 함수를 살펴보자. 함수 밖에서 a변수에 1을 대입했다. 입력으로 들어온 값에 1을 더해 주고 결괏값은 돌려주지 않는 vartest 함수를 선언한다. 그리고 vartest 함수에 입력값으로 a를 주었다. 마지막으로 a의 값을 출력한다. 코드를 실행하기 전 출력이 어떻게될지 고민해보자. # vartest.py a = 1 def vartest(a): a = a + 1 vartest(a) print(a) 결과는 1이 출력될 것이다. 그 이유는 함수 안에서 새로 만든 매개변수는 함수 안에서만 사용하는 '함수만의 변수'이기 때문이다. 따라서 함수 밖에서 선언된 a..
매개변수에 초깃값을 미리 설정해보자. 아래 함수는 man = True로 매개변수에 초깃값을 설정했다. def say_myself(name, old, man=True): print("나의 이름은 %s 입니다." % name) print("나이는 %d 입니다." % old) if man: print("남자입니다") else: print("여자입니다") 아래 함수와 위의 함수의 차이점은 초기값을 설정한 매개변수의 위치가 바뀌었다. 아래 함수를 실행해보자. def say_myself(name, man=True, old): print("나의 이름은 %s 입니다." % name) print("나이는 %d 입니다." % old) if man: print("남자입니다") else: print("여자입니다") 아래와 같..